问题描述
我在GIMP中有一个我一直在做的项目(图像),我想把它作为SVG导出。这是可能的,还是我将不得不坚持导出多个尺寸的图像?
我知道GIMP可以读取SVG,但它可以导出它们吗?
最佳解决思路
GIMP v2.8本身不会将位图导出到SVG文件。曾经有一个插件可以这样做,但这个项目显然已经停止。我们可以将图像作为位图对象导入Inkscape并将其另存为SVG文件。然后图像将保留为位图文件,即它将在缩放时获得锯齿伪影(见下文)。
但是Inkscape可以做得更多。我们可以将我们已经投入大量工作的位图导入到Inkscape中,只需点击几下鼠标即可将它们转换为漂亮的矢量图形。
以下是如何做到这一点:
-
打开Inkscape。
-
选择“文件 – 导入”以导入位图文件。
-
选择”embed”图像。
-
使用选择工具(↖)选择图像。
-
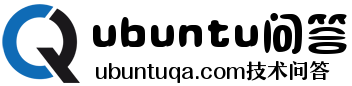
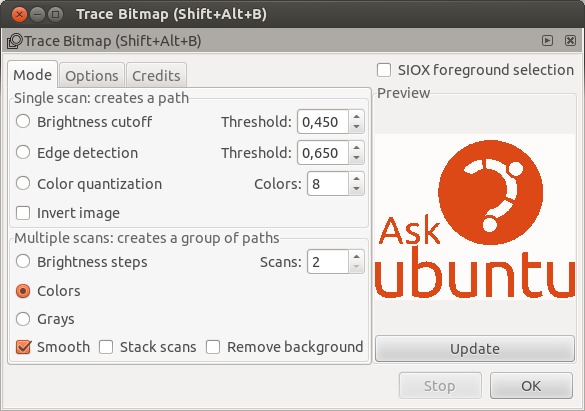
选择路径 – 跟踪位图…进行设置(如下所示为2种颜色= “Scans”):

-
选择”Update”进行预览,直到设置正常。
-
使用”OK”开始跟踪。
现在,位图顶部将显示原始位图的矢量化图像。我们可以调整大小或移动这个新创建的对象,删除原始图像,或者选择“对象 – 取消组合”以防我们需要调整创建的sub-object的形状或颜色。
-
如有必要,减小矢量化图像的大小(按住CTRL键锁定比例),使其适合页面。否则,查看时可能会出现”cropped”。
-
使用“文件 – 另存为”以SVG格式保存文件。
当我们增加矢量图形的大小时,可以最快速地看到矢量图形的优点。下面显示的是缩放到2500%。 Top是原始位图,bottom是矢量化对象:
此图像和对象是从原始chat创建的

次佳解决思路
尽管Gimp不是矢量程序,但实际上可以使用Export Path菜单项将单个路径导出为SVG文件。
Here is a photo tutorial详细说明了如何操作。
第三种解决思路
GIMP是一个光栅图形编辑器应用程序。 SVG是矢量图形的一种形式。如果要编辑SVG文件,则应安装inkscape软件包并使用Inkscape。另外,请注意SVG并不完全是”scalable”,因为您可以在缩放的每个尺寸上获得良好的图像,因此根据您使用它创建的内容,您可能需要绘制不同大小的图像,具有不同的数量细节,使图像看起来很好。例如,应用程序的图标确实需要以多种尺寸绘制,无论它们是绘制为光栅图像还是矢量图像。
第四种思路
如果需要将光栅图像转换为矢量图像,autotrace是一个命令行工具,它就是这样做的。
它在Debian和Ubuntu上作为debian软件包提供,名为autotrace
使用它的一个例子是:
autotrace input.jpg --output-file output.svg --output-format svg
更新:我在potrace也取得了成功,其中autotrace遇到了麻烦。