问题描述
Unity 中的滚动条对比度非常低,我无法仅使用周边视觉看到滚动条的位置。我必须看看滚动条。
查看 Mac OS X 界面,注意蓝色的对比滚动条。您无需直接查看它即可了解您在页面中的位置。
我怎样才能改变它,让它有更多的对比度,我每次都能看到我在哪里?
最佳答案
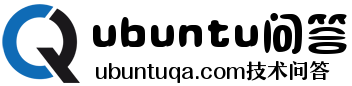
有点晚了,但也许我找到了一个非常好的、简单的 GUI 解决方案:

强调:
-
完全 GUI 解决方案,无需手动摆弄
~/.gtkrc -
仅更改您检查的设置。取消选中它们将恢复为默认值。
-
单击
Apply后,更改将立即应用。无需来回切换主题 -
不需要 sudo(但更改只针对您的用户)
-
仅适用于 “legacy” 滚动条(需要修复的滚动条)。 “overlay” 滚动条未修改。
这些更改非常不显眼:它编辑(或创建)~/.gtkrc 以包含自己的配置文件:
include ".gtkrc-2.0-gnome-color-chooser"
而且那个文件也很苗条:
style "gnome-color-chooser-scrollbar"
{
bg[NORMAL] = "#ACACAC"
bg[PRELIGHT] = "#808080"
bg[ACTIVE] = "#ACACAC"
}
widget_class "*Scrollbar" style "gnome-color-chooser-scrollbar"
顺便说一句,我从实验中挑选了上述颜色。它们与 Ambiance 的 “monochrome-ish” 风格完美融合,只是比默认值更暗(因此更明显)。
在 Firefox 获得覆盖滚动条之前,我对我的自定义颜色非常满意 🙂
次佳答案
我建立在 culebrón 描述的基础上,意外地创造了一些我认为非常棒的东西……
以root身份打开/usr/share/themes/Ambiance/gtk-2.0/gtkrc进行修改:
gksu gedit /usr/share/themes/Ambiance/gtk-2.0/gtkrc
然后将该文件中的匹配部分修改为以下内容(请记住备份默认值以防您不喜欢更改):
style "scrollbar" = "button" {
xthickness = 2
ythickness = 2
bg[NORMAL] = shade (0.62, @bg_color)
bg[PRELIGHT] = shade (0.66, @bg_color)
bg[ACTIVE] = shade (0.64, @bg_color)
engine "murrine"
{
border_shades = {0.95, 0.90}
roundness = 3
contrast = 1.0
trough_shades = {0.92, 0.98}
lightborder_shade = 1.3
glowstyle = 5
glow_shade = 1.02
gradient_shades = {1.2, 1.0, 1.0, 0.86}
trough_border_shades = {0.9, 0.98}
}
}
保存,然后通过切换主题或注销来应用更改。
新的、很棒的、可用的滚动条可能看起来像:

第三种答案
以上更改了使用 gtk2 主题文件的应用程序的滚动条。 gnome-color-chooser 也是如此(至少当前存储库中的那个)。对于 gtk3 应用程序,如 gnome-terminal 和 13.04 中使用 gnome-fallback 的 gedit,需要更改 /usr/share/themes/Ambiance/gtk-3.0/gtk-widgets.css 。
去做这个
sudo gedit /usr/share/themes/Ambiance/gtk-3.0/gtk-widgets.css
并将 * scrollbar * 部分替换为:
/*************
* scrollbar *
*************/
.scrollbar,
.scrollbar.vertical {
-GtkScrollbar-has-backward-stepper: 0;
-GtkScrollbar-has-forward-stepper: 0;
-GtkRange-slider-width: 14;
border-radius: 3px;
border-image: none;
}
.scrollbar.trough,
.scrollbar.trough.vertical {
border-color: shade (@bg_color, 0.64);
}
.scrollbar.trough.horizontal {
}
.scrollbar.slider,
.scrollbar.slider:hover,
.scrollbar.button,
.scrollbar.slider.vertical,
.scrollbar.slider.vertical:hover,
.scrollbar.button.vertical {
border-width: 1px;
border-style: solid;
border-color: shade (@bg_color, 0.4);
background-image: -gtk-gradient (linear, left top, right top,
from (shade (@button_bg_color, 0.76)),
to (shade (@button_bg_color, 0.62)));
box-shadow: inset 1px 0 shade (@button_bg_color, 0.85),
inset -1px 0 shade (@button_bg_color, 0.62),
inset 0 1px shade (@button_bg_color, 0.9),
inset 0 -1px shade (@button_bg_color, 0.62);
}
.scrollbar.slider.horizontal,
.scrollbar.slider.horizontal:hover,
.scrollbar.button.horizontal {
background-image: -gtk-gradient (linear, left top, left bottom,
from (shade (@button_bg_color, 0.76)),
to (shade (@button_bg_color, 0.62)));
box-shadow: inset 1px 0 shade (@button_bg_color, 0.85),
inset -1px 0 shade (@button_bg_color, 0.62),
inset 0 1px shade (@button_bg_color, 0.9),
inset 0 -1px shade (@button_bg_color, 0.62);
}
.scrollbar.button,
.scrollbar.button:insensitive {
}
这在 gtk3 中提供了一个滚动条,如下所示:

这与上面的 gtk2 有点相似。不过,这里不包括小刻度和适当的步进器。
第四种答案
找到解决方案: sudo 并打开 /usr/share/themes/Ambiance/gtk-2.0/gtkrc 并找到以下代码:
style "scrollbar" = "button" {
在花括号下方,将 bg[SOMETHING] 行更改为如下所示:
bg[NORMAL] = @selected_bg_color
bg[PRELIGHT] = shade (1.04, @selected_bg_color)
bg[ACTIVE] = shade (0.96, @selected_bg_color)
或者查看文件第 1 行中声明的颜色,然后选择您喜欢的颜色。要更新外观,在系统设置/外观中,将主题更改为另一个主题并返回到氛围。
编辑:似乎 Xterm 使用 Radiance 主题。 Radiance 中的滚动条是黑底黑字,而且是不可见的。太时髦了,耶!也需要编辑该主题。