问题描述
我是Node Js和Webpack的新手。我试图用module-loaders启动一个项目。
首先,我安装了nodeJs和NPM并创建了一个名为tutorial的新目录。我使用命令提示符cd进入此目录,然后运行以下命令npm init,然后使用以下命令通过npm安装webpack:
npm install -S webpack
第一个命令将Webpack本地安装到’node-modules’目录下的项目中,我可以通过执行以下操作来运行我的项目:
nodejs node-modules/webpack/bin/webpack.js
问题在于,我必须将我的webpack.config.js文件放置在要放置在项目根目录下的此目录内。
解决此问题的一种方法是使用以下命令在我的计算机上全局安装webpack:
npm install -g webpack
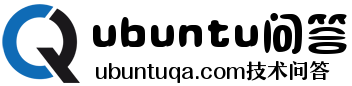
此安装的Webpack,现在我有一个Webpack命令。但是,此命令似乎根本不起作用或什么也没做。当我尝试从项目的根目录Directroy运行此程序时,它什么也不做(请参见屏幕截图)

请告诉我我做错了!!
最佳回答
webpack不仅在您的node-modules/webpack/bin/目录中,而且还链接在node_modules/.bin中。
您具有npm bin命令来获取npm将在其中安装可执行文件的文件夹。
您可以使用package.json的scripts属性来使用将从此目录导出的Webpack。
"scripts": {
"scriptName": "webpack --config etc..."
}
例如:
"scripts": {
"build": "webpack --config webpack.config.js"
}
然后可以使用以下命令运行它:
npm run build
甚至带有参数:
npm run build -- <args>
这使您可以将webpack.config.js放置在项目的根文件夹中,而无需全局安装Webpack或在node_modules文件夹中进行webpack配置。
次佳回答
npm i webpack -g
在系统上全局安装webpack,使其在终端窗口中可用。
第三种回答
我必须重新安装webpack才能使其与本地版本的webpack一起使用,例如:
$ npm uninstall webpack
$ npm i -D webpack
第四种回答
您可以运行npx webpack。 Node 8.2 /npm 5.2.0或更高版本附带的npx命令运行webpack软件包的webpack二进制文件(./node_modules/.bin/webpack)。信息来源:https://webpack.js.org/guides/getting-started/