问题描述
我很高兴外部覆盖滚动条终于消失了。
但是滚动条仍然是一条剃刀般的细线,当鼠标悬停时,它变成了一个不那么薄的滚动条,但仍然是薄的滚动条。
我怎样才能得到一个普通的滚动条?即,就像在其他操作系统中一样,比如在 Firefox 中,滚动条不会根据鼠标指向的内容而改变,并且具有很好的宽度。
我已经试过了
gsettings set com.canonical.desktop.interface scrollbar-mode normal
但没有运气。
最佳思路
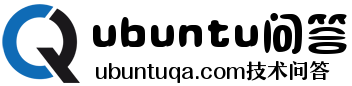
编辑此文件 /usr/share/themes/Ambiance/gtk-3.0/gtk-widgets.css
寻找这一行(在 1200 行附近):-GtkRange-slider-width: 10;
并将 10 更改为更大的数字,例如 20 或 30,然后完成:)
我也觉得他们太小了…
看这张图片:

如果您将滚动条大小更改为 16,并且希望它们保持这种状态,并且在没有鼠标时不会缩小,请在上图中进行更改。
如果您使用 16 以外的尺寸,只需尝试边距尺寸即可使其正确。
次佳思路
我认为你在那里应该谨慎。我们中的许多人不会建议您编辑主题的 system-wide 默认值,除非您确实打算干扰系统中所有用户帐户的活动。如果您在执行此操作时碰巧出错,则会影响所有用户帐户。另一个注意点是,更新包时,您的更改将被删除。
这种策略的另一个缺点是它只改变了一个 GTK 主题的行为,但您可能想要更改所有 GTK-3.0 主题中的滚动条大小。
相反,在用户帐户中编辑配置文件。诀窍是找出到所需端点的最短距离。您编辑的 GTK 文件是 CSS(级联样式表)设置的一部分,因此您在帐户中进行的自定义将修改设置。
在您的用户帐户中,在 ~/.config/gtk-3.0/gtk.css 文件夹中,我目前在名为 “gtk.css” 的文件中有这个
.scrollbar {
-GtkScrollbar-has-backward-stepper: true;
-GtkScrollbar-has-forward-stepper: true;
-GtkRange-slider-width: 20;
-GtkRange-stepper-size: 20;
}
如果您稍微尝试一下,您会发现可以从您在上面编辑的主题文件中集成许多特定更改。有一次我非常努力地摆弄许多设置,但我现在处于“保持简单”模式。
如果你真的想编辑很多设置,正确的做法是复制整个 gtk-widgets.css 文件并将它放在你的 ~/.config/gtk-3.0 文件夹中。然后去镇上摆弄设置。
在同一个文件夹中,我有一个名为 “settings.ini” 的文件
[Settings]
gtk-primary-button-warps-slider = false
这可以防止滚动条中的单击移动到文件中的某个点,而是仅前进一个屏幕。我更喜欢那个!
另一件值得了解的事情是更改该主题文件(根据@Dorian 之前的建议或我建议的所有基于 GTK-3.0 的主题的用户帐户更改)只会更改基于 GTK-3.0 工具包的程序。它不会更改所有应用程序的滚动条。它仅适用于读取 gtk-3.0 配置文件的人。由于您正在编辑 gtk-3.0 主题,因此使用 QT 或 gtk-2.0 编写的应用程序不会改变。因此,更改所有程序的滚动条大小比您想象的要困难/乏味。
我也更改了 gtk-2.0 中的滚动条宽度。这是在一个单独的文件夹 ~/.config/gtk-2.0 中完成的。要创建的文件名为 gtkrc
style "scroll"
{
GtkScrollbar::slider-width = 20
}
请注意,gtk-2.0 是一种不同设计的设置,因此语法不同,您不能将 gtk-3.0 css 复制到 gtk-2.0 文件夹中。
我注意到当您使滚动条不同时,某些应用程序表现不佳,因为滑块槽内 “grabber” 的大小未正确调整大小。我怀疑@Dorian 文件中的 scrollbar-dragging 更改会对此有所帮助。我可能会回来试试。我会告诉你。
总结:关键的“旧 Linux 系统管理员建议是”不要在 system-wide 的基础上编辑配置文件。您将系统置于风险之中,您的更改不会跨修订版持续存在,并且它需要 root 访问权限,这对于此类装饰性的事情来说永远不会有好处。找到一种方法来更改您的用户帐户。
附注。如果你真的想摆弄系统文件(有时我会这样做,如果我真的想坚持所有用户都用我最喜欢的足球队颜色作为他们的壁纸和配色方案:)),你应该做的第一件事就是制作一份原始文件并命名为原始 “gtk-widgets.css.orig”。然后当你编辑你的文件时,将你的编辑副本保存为 “gtk-widgets.css.20160919″,我在它的末尾有 YYYYMMDD 日期。这样,当 deb 包更新时,您将拥有已编辑文件的副本。您编辑的名为 gtk-widgets.css 的文件将被安装包删除。
第三种思路
更改 -GtkRange-slider-width 对默认的 GTK+3 主题没有影响。相反,您可以这样做:
scrollbar slider {
/* Size of the slider */
min-width: 20px;
min-height: 20px;
border-radius: 22px;
/* Padding around the slider */
border: 5px solid transparent;
}
(将上述内容放在 ~/.config/gtk-3.0/gtk.css 中。)
第四种思路
以下是恢复不会消失且具有永久宽度的滚动条的步骤,即 “classic” 滚动条。在 Ubuntu 16.04 中的 GNOME Flashback 会话中测试(也适用于 Unity)。
步骤 1. 备份 /etc/environment 。运行 sudo nano /etc/environment 并添加下一行:
GTK_OVERLAY_SCROLLING=0
这将防止滚动条的自动隐藏行为。
步骤 2. 为了避免篡改主主题文件 /usr/share/themes/Ambiance/gtk-3.0/gtk-widgets.css,我们将从那里借用一些代码,对其进行更改并将其放入用户配置文件文件夹中。创建 ~/.config/gtk-3.0/gtk.css 并将下一行放入其中:
/* Adding the buttons on the edges (if you don't need them, skip the next 4 lines)
*/
.scrollbar {
-GtkScrollbar-has-backward-stepper: 1;
-GtkScrollbar-has-forward-stepper: 1;
}
/* Scrollbar trough squeezes when cursor hovers over it. Disabling that
*/
.scrollbar.vertical:hover:dir(ltr),
.scrollbar.vertical.dragging:dir(ltr) {
margin-left: 0px;
}
.scrollbar.vertical:hover:dir(rtl),
.scrollbar.vertical.dragging:dir(rtl) {
margin-right: 0px;
}
.scrollbar.horizontal:hover,
.scrollbar.horizontal.dragging,
.scrollbar.horizontal.slider:hover,
.scrollbar.horizontal.slider.dragging {
margin-top: 0px;
}
/* Slider widens to fill the scrollbar when cursor hovers over it. Making it permanent
*/
.scrollbar.slider.vertical:dir(ltr):not(:hover):not(.dragging) {
margin-left: 0px;
}
.scrollbar.slider.vertical:dir(rtl):not(:hover):not(.dragging) {
margin-right: 0px;
}
.scrollbar.slider.horizontal:not(:hover):not(.dragging) {
margin-top: 0px;
}
步骤 3. 创建 ~/.config/gtk-3.0/settings.ini 并将下一行添加到其中:
[Settings]
gtk-primary-button-warps-slider = false
当您单击滑块任一侧的滚动条时,这将恢复 page-by-page 滚动行为。如果这个文件已经存在,只需在它的 [Settings] 部分添加最后一行。
步骤 4. 卸载 overlay-scrollbar 和 overlay-scrollbar-gtk2 软件包 – 您将不再需要它们。
附注如果您使用一些需要超级用户权限的应用程序(即 Synaptic、Gedit 等),那么您还应该将这些 gtk.css 和 settings.ini 文件放入根目录的配置文件文件夹中:
sudo cp ~/.config/gtk-3.0/gtk.css /root/.config/gtk-3.0/
sudo cp ~/.config/gtk-3.0/settings.ini /root/.config/gtk-3.0/
P.P.S.如果您发现这些滚动条对您来说太窄了,请使它们更宽。只需将下一行添加到您的 ~/.config/gtk-3.0/gtk.css :
.scrollbar {
-GtkRange-slider-width: 15;
}
增加您认为合适的宽度(默认值为 10)。如果需要,也更新 /root/.config/gtk-3.0/gtk.css。
第五种思路
我使用的是 Ubuntu 18.04,这是唯一一个改变所有东西滚动条的解决方案,从 Firefox 到 LibreOffice 再到 gnome-terminal。上述解决方案适用于一两个应用程序,但不适用于所有应用程序。
注意:这为您提供了非常大的滚动条,非常适合大型显示器,因为您可以从眼角看到它们,而无需每次都想抓住屏幕的一侧。如果你想要更小的,把所有的 70px 更改为更小的数字,比如 20px 或 30px 并相应地调整。
将以下文本放入 ~/.config/gtk-3.0/gtk.css :
.scrollbar,
scrollbar {
-GtkScrollbar-has-backward-stepper: 1;
-GtkScrollbar-has-forward-stepper: 1;
}
scrollbar slider {
background-color: @scrollbar_track_color;
}
.scrollbar.vertical slider,
scrollbar.vertical slider {
min-height: 150px;
min-width: 70px;
}
.scrollbar.horizontal.slider,
scrollbar.horizontal slider {
min-width: 40px;
min-height: 10px;
}
.scrollbar.vertical.slider:hover,
scrollbar.vertical:hover slider {
min-width: 70px;
}
.scrollbar.horizontal.slider:hover,
scrollbar.horizontal:hover slider {
min-height: 10px;
}
.scrollbar.contents,
scrollbar contents {
background-color: transparent;
background-image: none;
background-size: 0;
border: none;
border-radius: 0;
}
.scrollbar.trough,
scrollbar trough {
background-image: none;
border: none;
}
.scrollbar:hover:backdrop,
.scrollbar.dragging:backdrop,
scrollbar:hover:backdrop,
scrollbar.dragging:backdrop {
background-color: alpha(@backdrop_selected_bg_color, 0.5);
}
.scrollbar.vertical:hover:dir(ltr),
.scrollbar.vertical:active:dir(ltr),
scrollbar.vertical:hover:dir(ltr),
scrollbar.vertical:active:dir(ltr) {
margin-left: 0px;
}
.scrollbar.vertical:hover:dir(rtl),
.scrollbar.vertical:active:dir(rtl),
scrollbar.vertical:hover:dir(rtl),
scrollbar.vertical:active:dir(rtl) {
margin-right: 0px;
}
.scrollbar.horizontal:hover,
.scrollbar.horizontal:active,
scrollbar.horizontal:hover,
scrollbar.horizontal:active {
margin-top: 0px;
}
.scrollbar.slider,
scrollbar slider {
background-color: alpha(@backdrop_filling_bg, 0.75);
border-radius: 10px;
}
.scrollbar.slider:hover,
.scrollbar.slider:active,
scrollbar slider:hover,
scrollbar slider:active {
border-radius: 20px;
margin: 0;
}
.scrollbar.vertical:dir(ltr):not(:hover):not(.dragging),
scrollbar.vertical:dir(ltr):not(:hover):not(.dragging) {
margin-left: 0px;
}
.scrollbar.vertical:dir(rtl):not(:hover):not(.dragging),
scrollbar.vertical:dir(rtl):not(:hover):not(.dragging) {
margin-right: 0px;
}
.scrollbar.horizontal:not(:hover):not(.dragging),
scrollbar.horizontal:not(:hover):not(.dragging) {
margin-top: 0px;
}
.scrollbar.slider:hover,
scrollbar slider:hover {
background-color: alpha(@backdrop_filling_bg, 0.6);
}
.scrollbar.slider:active,
scrollbar slider:active {
background-color: @backdrop_filling_bg;
}
.scrollbar.slider:backdrop,
scrollbar slider:backdrop {
background-color: alpha(@backdrop_filling_bg, 0.75);
}
.scrollbar.slider:hover:backdrop,
scrollbar slider:hover:backdrop {
background-color: alpha(@backdrop_filling_bg, 0.6;
}
.scrollbar.slider:active:backdrop,
scrollbar slider:active:backdrop {
background-color: @backdrop_filling_bg;
}
scrollbar {
min-width: 70px;
min-height: 70px;
}