目的
了解如何在Ubuntu 18.04 Bionic Beaver上安装和配置Nginx Web服务器
要求
- 根权限
困难
简单
约定
介绍
 Nginx Web服务器与Apache一起,是世界上最知名和使用最多的Web服务器之一。通常,它比Apache少resource-hungry,也可以用作reverse-proxy。
Nginx Web服务器与Apache一起,是世界上最知名和使用最多的Web服务器之一。通常,它比Apache少resource-hungry,也可以用作reverse-proxy。
在本教程中,我们将看到如何在Ubuntu 18.04 Bionic Beaver上安装和配置Nginx Web服务器。
第1步-安装
在Ubuntu 18.04上安装Nginx非常容易,我们只需要使用apt-get:
$ sudo apt-get update && sudo apt-get install nginx第一个命令将我们的计算机与ubuntu存储库同步,而第二个命令实际上安装了nginx软件包。几秒钟后,服务器将安装在我们的系统上。安装脚本还将负责启动Nginx服务。
我们可以使用以下方法轻松地验证服务是否正在运行linux命令:
$ sudo systemctl is-active nginx上面的命令将返回active如果服务已启动:实际上,如果我们将浏览器指向服务器地址或localhost如果我们从机器本身进行操作,则应该可视化nginx欢迎页面:
第2步-防火墙设置
为了使我们的服务器能够向其他计算机提供页面,我们必须设置防火墙以允许通过端口的传入流量80(默认)和端口443如果我们想使用https协议。要执行此操作的确切命令取决于计算机上使用的防火墙管理器,但是在此我将假定ufw正在运行,因为它是Ubuntu上的默认设置。
首先,我们验证防火墙是否处于活动状态:
$ sudo ufw status如果不是,您可以通过执行以下命令来激活它linux命令:
$ sudo ufw enable但是,请小心,因为系统会通知您,激活防火墙可能会破坏当前存在的连接。要允许通过端口80的传入连接,我们应该运行:
$ sudo ufw allow 80/tcp要允许端口443,请执行以下操作:
$ sudo ufw allow 443/tcp最后,为了可视化防火墙的当前状态,我们可以运行:
$ sudo ufw status numbered
Status: active
To Action From
-- ------ ----
[ 1] 443/tcp ALLOW IN Anywhere
[ 2] 80/tcp ALLOW IN Anywhere
[ 3] 443/tcp (v6) ALLOW IN Anywhere (v6)
[ 4] 80/tcp (v6) ALLOW IN Anywhere (v6)
如您所见,上面的命令将为我们提供已配置规则的概述,并按数字索引。
Nginx服务器块(虚拟主机)
Nginx服务器块等效于Apache VirtualHost,用于在同一服务器计算机上运行多个站点。在标准安装的Nginx上,我们可以找到默认的server block是/etc/nginx/sites-available/default。让我们看一下:
# Default server configuration
#
server {
listen 80 default_server;
listen [::]:80 default_server;
[...]
root /var/www/html;
# Add index.php to the list if you are using PHP
index index.html index.htm index.nginx-debian.html;
server_name _;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
[...]
}
上面的一个是Ubuntu 18.04上默认Nginx服务器块的简化版本(我刚刚删除了注释)。如您所见,每个指令以分号结尾。我们在里面看到的第一件事Server一节4-5行,是listen指令。第一个是ipv4而第二个ipv6。实际上,这可以缩短为listen [::]:80 ipv6only=off。
的default_server指令将此服务器块设置为默认服务器块,这意味着如果没有其他配置与请求的名称匹配,将使用该服务器块。一次只能在一个服务器块上使用此伪指令。
的root指令8号线将路径设置为该块将服务的站点的根目录的路径:它基本上等同于Apache的DocumentRoot。
的index指令11行定义可用作索引的文件。将按顺序检查文件。
上13号线,server_name伪指令用于定义要分配给配置的服务器名称,并确定将处理请求的服务器块。定义服务器名称时,可以使用通配符和正则表达式。在这种情况下,提供的值为_:之所以使用它,是因为它是一个无效值,并且永远不会与任何真实主机名匹配(请记住,此配置是catch-all)。
最后,我们有location指令15号线:更改服务器块中处理请求的方式。在这种情况下,要进行指令匹配的路径是/。 uri要匹配的部分是主机段之后的部分。
在位置”stanza”内,位于18号线我们可以观察到另一个指令,try_files:使用找到的第一个文件满足请求,它以指定的顺序检查文件是否存在。在这种情况下,如本节中的注释所建议,它首先尝试匹配文件而不是目录。如果没有任何内容可以满足要求,则会向用户显示404页面。请注意,该请求表示为$uri变量,并将其定义为目录的是斜杠。
定义自定义服务器块
现在,我们应该创建一个自定义服务器块来提供html站点。首先,我们将创建一个目录,该目录将用作该块的文档根目录,我们将其称为示例:
$ sudo mkdir /var/www/example我们还需要创建一个index.html页面以在到达该站点时显示:
$ echo "Welcome to example!" | sudo tee /var/www/example/index.html > /dev/null完成后,我们可以在/etc/nginx/sites-available目录,为了保持一致性,我们将其命名为”example”:
server {
listen 80;
root /var/www/example;
index index.html;
server_name www.example.lan;
}
要测试我们的配置正确并且不包含任何语法错误,我们可以运行以下命令linux命令:
$ sudo nginx -t现在,由于我们没有dns服务器,因此要将请求发送到具有指定名称的服务器,我们必须在/etc/hosts客户端计算机的文件。在这种情况下,我用作服务器(在虚拟主机环境中)的计算机的地址为192.168.122.89,因此:
# The client /etc/hosts file
[...]
192.168.122.89 www.example.lan
在激活新服务器块之前,我们有机会验证默认配置确实可以作为default-catchall使用。如果现在从刚刚添加了hosts条目的客户端计算机导航到”www.example.lan”,则可以看到服务器将使用默认的nginx页面响应我们的请求(因为尚未激活新块)。
要激活我们的服务器块,我们必须从我们编写的配置中创建一个符号链接/etc/nginx/sites-available至/etc/nginx/sites-enabled:
$ sudo ln -s /etc/nginx/sites-available/example /etc/nginx/sites-enabled之后,我们需要重启Nginx:
$ sudo systemctl restart nginx在这一点上,如果我们导航到”www.example.lan”,我们应该看到不是很复杂的页面:
使用ssl
要使用ssl,我们基本上有两种选择:从证书颁发机构获取证书,或使用self-signed证书。在第一个示例中,我们将自行生成证书。运行以下命令linux命令继续:
$ sudo openssl req -x509 \
-days 365 \
-sha256 \
-newkey rsa:2048 \
-nodes \
-keyout /etc/ssl/private/example.key \
-out /etc/ssl/certs/example-cert.pem
使用此命令,我们生成了一个有效期为365天的自签名证书和一个2048位rsa密钥。证书和密钥将保存在/etc/ssl/certs/example-cert.pem和/etc/ssl/private/example.key文件。只需回答将要问到的问题,输入时请特别注意FQDN:它必须与将使用证书的域匹配才能正常工作。
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter '.', the field will be left blank.
-----
Country Name (2 letter code) [AU]:IT
State or Province Name (full name) [Some-State]:
Locality Name (eg, city) []:Milan
Organization Name (eg, company) [Internet Widgits Pty Ltd]:Damage Inc.
Organizational Unit Name (eg, section) []:
Common Name (e.g. server FQDN or YOUR name) []:www.example.lan
Email Address []:
现在我们有了证书和密钥,我们必须修改我们的服务器块配置,以使其变为:
server {
listen 443 ssl;
server_name www.example.lan;
ssl_certificate /etc/ssl/certs/example-cert.pem;
ssl_certificate_key /etc/ssl/private/example.key;
root /var/www/example;
index index.html;
}
如您所见,我们修改了listen指令在2号线,使用端口443并启用ssl参数,然后我们在以下位置添加了两个新的指令4-5行:ssl_certificate和ssl_certificate_key,分别指向证书和证书密钥位置。
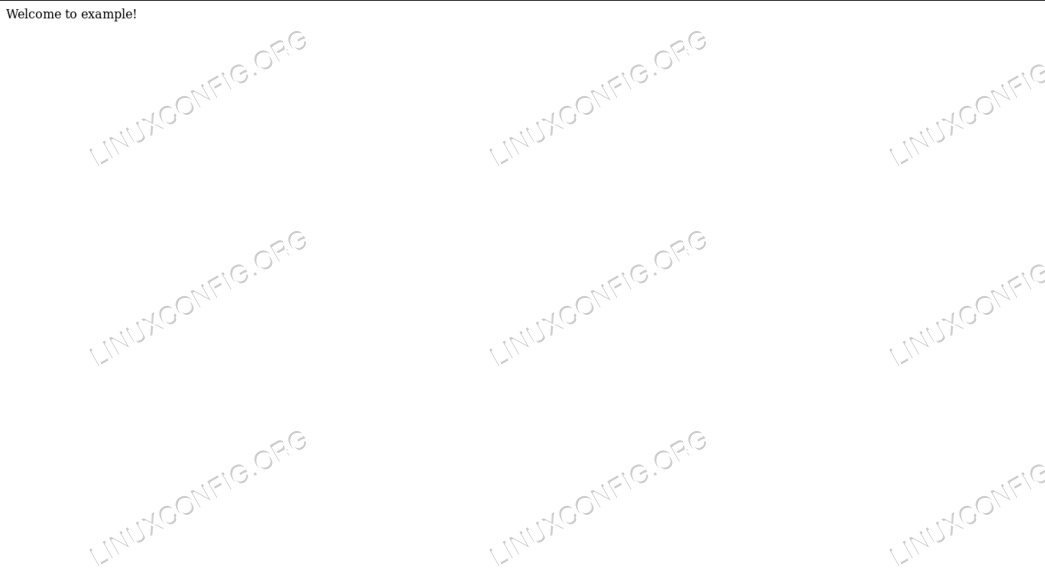
重新启动nginx服务后,如果我们现在导航到https://www.example.lan由于证书为self-signed,因此我们应该看到浏览器发出的警告。尽管如此,我们的配置仍然有效,并且我们使用的是加密连接:
使用让我们加密
self-signed证书的替代方案是由经过验证的第三方颁发的证书。虽然我们可以从证书颁发机构购买证书,但也可以选择使用“让我们加密!”。
“让我们加密”本身就是一个自由开放的证书颁发机构,它使我们可以使用以下方法自动获取浏览器信任的证书:ACME协议和在服务器上运行的证书管理代理。唯一的条件是能够证明我们可以控制要使用证书的域。
要使用该服务,首先要做的是安装certbotACME客户端和nginx-specific插件:
$ sudo apt-get update && apt-get install certbot python-certbot-nginx获得证书非常简单:
$ sudo certbot --nginx -m <administrator-email> -d <domain>显然,要使其正常工作,该域必须正确指向我们的公共可访问服务器IP。 Certbot会提示我们回答一些问题以调整站点配置,如果一切顺利,证书和密钥将保存到/etc/letsencrypt/live/目录。 Certbot还将把所需的更改应用于服务器块并重新加载服务。
结论
我们在Ubuntu 18.04上安装了Nginx Web服务器,了解了如何打开所需的防火墙端口,检查了默认的Ubuntu服务器块并创建了自定义配置。最后,我们生成了self-signed证书,并对服务器块进行了必要的修改以使用https协议。
作为替代方案,我们考虑实现“让我们加密!”,它可以免费为我们提供公认的证书。请随时提出任何问题,并访问Nginx官方文档以获取更多详细信息。