问题描述
虽然其他问题与how to use things like git-bash有关,但让新的WSL成为VS Code的终端并不相同:它使您可以访问在实际的Ubuntu Linux子系统上运行的bash,而不是在Windows子系统上运行的git-bash终端。
那么,如何使它作为VS Code终端起作用,特别是如何使它作为功能性的dev环境终端起作用呢?
不幸的是,与git-bash不同,这并不是那么简单,因为WSL和Windows本身之间存在交互作用,因此WSL中的Ubuntu Linux配置可以提供一些陷阱,例如NPM尝试从Windows Program Files目录运行(但失败)。路径,以及诸如Compass之类的某些软件包因未必是那些不习惯在Linux上进行开发的人而立即显而易见的原因而失败。为VS Code拥有可靠的WSL终端环境的简单方法是什么,当通过apt-get或npm安装时,将运行最常用的工具?
最佳解决思路
此答案旨在帮助其他人避免在VS Code中将WSL用于终端时,避免花费1-2个小时进行故障排除,并慢慢找到针对常见问题的不同解决方案。它不涉及安装特定的软件包,而是覆盖一些常见的软件包,这些软件包在安装依赖于它们的存在以及修复相关公共设置的东西时可能无法正确安装为依赖项。
步骤摘要
-
已安装WSL
-
为终端配置的VS代码(或其他IDE)
-
已安装NPM .profile中的路径修复(可能有助于其他工具)
-
已安装build-essential(帮助使用make /gcc /etc的任何工具)
-
使用WSL的VS代码任务
-
附加功能
入门与学习要求
-
您必须have WSL installed。 (这意味着您必须运行具有适当更新的64位Windows 10)如果尚未安装,请遵循install guide。这将需要重新启动。
VS Code终端配置
CTRL + ,键盘快捷键,或File→Preferences→Settings
在编辑窗口的右上角,确保您在正确的上下文中工作:用户设置或工作区设置。

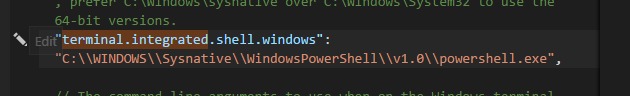
在设置搜索栏中,键入terminal.integrated.shell.windows(或任何使您够长的时间)
在实际的设置文件中找到设置,使用Edit(将鼠标悬停在行上,它将显示在左侧:在没有鼠标的触摸屏上,您只需轻按行的左侧),然后选择Replace in Settings

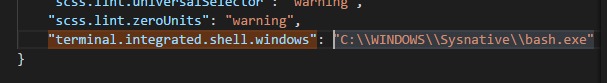
在右窗格中,修改在修改后的json文件中创建的条目:将以前的设置替换为
"C:\\WINDOWS\\Sysnative\\bash.exe"

其他IDE:IntelliJ
打开设置/工具/终端,然后将”Shell path”字段设置为"C:\Users\USERNAME\AppData\Local\Microsoft\WindowsApps\ubuntu.exe"
使您的WSL Ubuntu Bash Terminal对开发人员起作用
当您使用CTRL + `打开终端时,现在应该具有bash终端。
如果这是您第一次运行bash.exe,则可能会询问您是否安装Ubuntu。这样做。安装完成后,选择要在WSL Ubuntu中使用的用户名和密码。这些密码不必与您当前的Windows帐户一致,请务必注意,它们不会根据Windows帐户密码的更改而更改。
完成后,您的终端中将出现一个bash命令提示符。

请注意,与Windows上的git-bash不同,这是一个独立的环境。虽然它可以用来在自身外部启动Windows软件,但是您将需要适当的Ubuntu软件包才能在实际终端中运行它们。
当前,WSL并未包含您可能期望或习惯的所有内容,并且某些内容可能会基于默认的配置文件设置与您在Windows中加载的软件发生冲突。
更新与 Git
注意:对于那些只需要这些的人,我将把它们作为sudo进行记录,但是一开始的选择是改为sudo su并简单地运行以下命令而不使用sudo。
确保your Ubuntu packages是最新的:
sudo apt-get -y update
sudo apt-get -y upgrade
sudo apt-get -y dist-upgrade
sudo apt autoremove
安装git:
sudo apt-get install git
Node.js和NPM
如果您已经在Windows中加载了Node或NPM,则由于路径问题而在Ubuntu中运行它们可能会出现问题。因此,您需要安装Ubuntu本机版本并确保使用它们。
首先,install node.js with NPM。 (替代:install NVM并使用它来安装node.js)
安装后,运行npm命令可能会失败:例如,npm -v可能会给您:
: not foundram Files/nodejs/npm: 3: /mnt/c/Program Files/nodejs/npm:
: not foundram Files/nodejs/npm: 5: /mnt/c/Program Files/nodejs/npm:
/mnt/c/Program Files/nodejs/npm: 6: /mnt/c/Program Files/nodejs/npm: Syntax error: word unexpected (expecting "in")
这是由于pathing issue with a fairly straightforward solution造成的。使用您喜欢的CLI编辑器(例如nano,vim,emacs,cat和sed…等),打开~/.profile
nano ~/.profile
注意:do NOT attempt to edit Linux files using Windows tools。 (感谢@david-c-rankin’s comment提供带有红色粗体字的正式链接对此进行了说明)如果您不想在终端中使用CLI编辑器,请参见本文的底部,以获取有关如何运行一个GUI的链接。 。
当前,WSL中的默认bash PATH变量是
PATH="$HOME/bin:$HOME/.local/bin:$PATH"
这是在前两个二进制目录之后注入Windows路径。不幸的是,这不会导致在Windows安装npm之前使用/usr /bin,因此请将其添加到最后的$ PATH之前:
PATH="$HOME/bin:$HOME/.local/bin:/usr/bin:$PATH"
保存,然后重新加载终端或仅获取路径文件
source ~/.profile
Build-essential
如果您正在使用任何需要编译的内容,或者使用了make,则几乎可以保证您将需要安装这些内容。因此,如果您在安装node.js时未安装它们,请这样做。简单地使用the build-essential package而不是尝试单独安装所有东西,要容易得多。
请注意,没有这些,依赖于Ruby FFI的包(例如Compass)将失败。如果您在正确安装和运行工具时遇到困难,请确保已安装gcc并进行make安装是一个不错的起点。
sudo apt-get install -y build-essential
使用Ubuntu运行任务
请注意,如果使用VS Code的task.json运行构建任务,则默认情况下,它仍将使用Windows子系统而不是Ubuntu子系统运行它们。有时这可能就是您想要的,但是如果您刚刚在Ubuntu而非Windows中完成了grunt-cli的安装,则可能不是。
VS Code最近在2017年5月对Tasks的工作方式进行了更新,使其可以使用set the task runner as the terminal。到目前为止,这是迁移任务的最简单方法。
简单设置
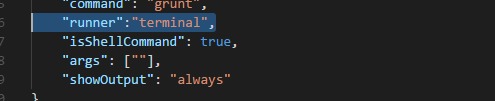
"runner": "terminal",
在tasks.json中完成操作(假设您拥有尝试运行的所有适当工具,现在已安装在WSL Ubuntu中)。

这是非常便携式的,理想情况下不需要在具有或没有WSL的系统之间或与其他OS进行任何更改,这是我推荐的方法。
目前,此方法产生了另一个TERMINAL选项卡实例(从下拉列表中访问)。您仍然可以设置适当的观察程序,但这确实意味着它不再位于OUTPUT选项卡上。
旧方法能够调用WSL Ubunutu Bash Shell并将其显示在OUTPUT中,并且涉及使用-c参数调用bash.exe或使用Shell脚本。不幸的是,它不是语义上的,因为我们将bash作为我们的命令,并将我们要作为参数运行的命令传递给它。这也意味着它不能很快移植到其他系统。
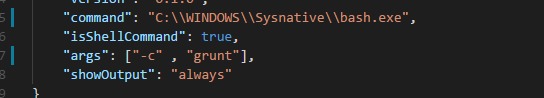
您可以使用先前为终端本身提供VS Code的相同位置,即C:\\WINDOWS\\Sysnative\\bash.exe作为command的值

将args数组的第一个元素设置为-c,将第二个元素设置为要运行的命令(credit to the second half of this answer)。
或者,您可以改为run a shell script as seen here。
其他有用的位
想要start VSCode in Windows from the WSL Bash command line吗?
想拥有graphical interface for your WSL Ubuntu吗? (这将允许您执行诸如使用Linux GUI编辑器对Ubuntu系统本身中的文件进行操作:请勿使用Windows编辑工具对其进行编辑,请参阅npm中的注释/注释)
是否要构建(请参阅上面的部分,为WSL正确设置VS代码任务)和debug entirely within WSL Ubuntu? (这显示了如何使用gdb进行操作,但是pipeTransport概念可以与其他调试器一起使用)(贷记为this answer,但是之前的内容也提供了使用本地环回的方法,该方法可能被证明是有用的)
次佳解决思路
如果要使用zsh,请找到ubuntu1804.exe或ubuntu1604.exe的路径。
就我而言
"terminal.external.windowsExec": "C:\\Users\\asdf\\AppData\\Local\\Microsoft\\WindowsApps\\CanonicalGroupLimited.Ubuntu18.04onWindows_79rhkp1fndgsc\\ubuntu1804.exe",
"terminal.integrated.shell.windows": "C:\\Users\\asdf\\AppData\\Local\\Microsoft\\WindowsApps\\CanonicalGroupLimited.Ubuntu18.04onWindows_79rhkp1fndgsc\\ubuntu1804.exe",
第三种解决思路
现在您可以使用Microsoft’s WSL extension。