问题描述
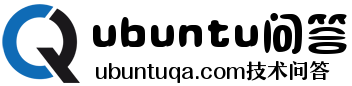
对于某些 Windows 字体,会出现显示问题,即 ligature-kerning 似乎会翻转并使两个字母变粗。这是在 Firefox 中使用 Helvetica 的电子邮件截图:

如您所见,这似乎与交叉字符( t 和 f )相互连接的方式以及 i 之类的字母有关。
我已经有这个问题很长一段时间(在多个系统上)并且想知道是否有人见过类似的问题突然出现并找到解决它们的方法。
注意:我认为这只会影响 Firefox。 Chrome 和 LibreOffice 都很好。
最佳思路
aldeby 给出了另一种适用于所有应用程序(包括 Libre Office)的解决方案:
编辑或创建文件 ~/.fonts.conf 并将此代码粘贴到其中:
<match target="font" >
<edit name="embeddedbitmap" mode="assign">
<bool>false</bool>
</edit>
</match>
确保保留 XML 结构。
注销并再次登录,Calibri(可能还有其他一些字体)看起来会好得多(实际上甚至比这里给出的其他答案更好,因为丑陋的位图替换被完全禁用)。
次佳思路
禁用 ligatures(参见 Calimo 的 fonts.conf 答案)是错误的方向!它可能会删除像 Calibri 这样的字体中的 over-aliased “bold” 连字,但它也会删除一些排版的美感。这与缩小字体非常相似,直到您无法区分为止。
我通过删除 Calibri 字体、安装 Carlito (即“带有 Calibri 的 metric-compatible”并与“到 fontconfig (local.conf) 的映射条目”并刷新我的字体缓存一起打包为我的系统解决了这个问题:
$ rm ~/.fonts/microsoft/CALIBRI*
$ sudo apt install fonts-crosextra-carlito
$ fc-cache
然后,您可以验证 Carlito 是否代表 Calibri:
$ fc-match Calibri
Carlito-Regular.ttf: "Carlito" "Regular"
(如果这不起作用,您可能需要 sudo rm /usr/share/fonts/truetype/msttcorefonts/calibri* 之类的东西,尽管情况和确切位置可能会有所不同。)
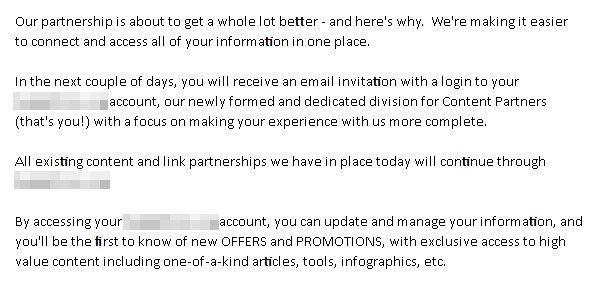
在删除微软的 Calibri 之前,我在 LibreOffice 中保存了一个使用 Calibri 的测试文档并截屏。之后,我退出了 LibreOffice,再次打开它,然后加载了我的测试文档。 “Calibri” 字体名称用斜体表示,表示它已被替换。我截取了这个替代版本的屏幕截图并将其粘贴在原始版本下方:

上面的文字是一对 13pt Calibri 的屏幕截图,其中微软的 Calibri 在 Carlito 之上,由 fontconfig 匹配。没有粗体,没有格式,启用了 “pair kerning”,由 LibreOffice 5.0.5.1 呈现。
Carlito 非常接近 Calibri,连字渲染得当,而且整体上更漂亮。
您可以使用 Caladea 对 Cambria 和 fonts-crosextra-caladea 执行相同的操作,您可以使用 Google 的 Croscore fonts Arimo、Tinos 和 Cousine 对 Arial 、 Times New Roman 和 Courier New 和 fonts-croscore 。在 Debian 的 Substituting Calibri and Cambria Fonts wiki 了解更多信息。
但是Helvetica呢?
这个问题询问的是 Helvetica 字体,这是 Apple 首选的 sans-serif 字体。 Microsoft 在更改为 Calibri 之前首选 Arial。默认 Linux 映射因发行版而异,但通常是 Nimbus Sans L 或 Liberation Sans ,例如
$ fc-match Helvetica
n019003l.pfb: "Nimbus Sans L" "Regular"
如果你运行它并得到 Arial,这就是上面描述的连字问题的一个很好的理由——Arial 不是一个很好的字体。
Helvetica 有相当的文化,我找不到一个完全是 metric-compatible 的字体。 Arial(以及在度量上与 Arial 兼容的字体,包括 Liberation Sans 及其分支 Arimo 具有相同的字符宽度(这意味着它们与 “mostly” 度量兼容;文本的换行方式与 Helvetica 相同)。在免费字体中,Liberation Sans和 Nimbus Sans seem 具有最相似的美学。
还有 IBM Plex ,一种新字体,背后有大笔资金[ 1 ][ 2 ]。 Plex 旨在替换 IBM 的所有材料中的 Helvetica(它也有压缩的 sans 以及 serif 和 monospace 字体),尽管它根本不是 Helvetica 或其他字体的 metric-compatible。 Font Squirrel 有一个很好的 samples of the Plex fonts 视图。
字体配置别名
要将 Helvetica 手动别名为另一种字体(因此不需要删除 Calibri 和/或 Arial,尽管在这种情况下您也应该手动为它们添加别名),编辑您的 ~/.config/fontconfig/fonts.conf 文件(对于旧系统,这是 ~/.fonts.conf 。为了避免混淆,我符号链接后者到前者)如 this answer 中所述,为 Helvetica 添加一个新的 <alias> 部分(此部分使用 Arimo。确保已安装它):
<?xml version='1.0'?>
<!DOCTYPE fontconfig SYSTEM 'fonts.dtd'>
<fontconfig>
<alias>
<family>Helvetica</family>
<prefer><family>Arimo</family></prefer>
</alias>
</fontconfig>
第三种思路
lgarzo’s answer 仅适用于文本上有 “noligs” 类的网站(大多数网站没有)。
要在所有网站上全局禁用连字,请将以下行添加到您的 userChrome.css :
* { -moz-font-feature-settings: "liga" 0; }
最简单的方法是使用 Stylish 扩展创建新样式。
第四种思路
看着这张图,我的脑海里突然冒出几句话:
-
连字似乎是 anti-aliased,而文本的其余部分不是。因此它看起来比普通文本更胖(尽管我不能否认它看起来也很粗体)。
-
AFAIK Helvetica 字体是一种非标准字体,即不附带默认的 Windows 安装。你有没有安装它,或者它是一个不同的字体?
我认为问题是基于不正确支持连字/字距调整的字体。
您可以使用以下 CSS 规则禁用 FF 中的连字:
/* disable common ligatures, usually on by default */
.noligs { -moz-font-feature-settings: "liga" 0; }
来源:CSS Reference:Mozilla Extensions